What’s the best way to create a great user experience? The answer lies in using the right tools. Whether you’re designing a website, mobile app, or any other product, the tools you choose can make or break your design process. The right UX design tools help you work faster, collaborate better, and produce designs that are both functional and enjoyable for your users.
From wireframing and prototyping to testing and collaborating with your team, the right tools can streamline every step of the process. In this guide, we’ll dive into the best UX design tools available, helping you understand which ones are worth your time and how they can elevate your design projects.
Understanding UX Design
UX design is an essential aspect of product development, focusing on creating experiences that are not only functional but enjoyable for users. As digital products continue to dominate our daily lives, the role of UX designers and the tools they use to create these experiences has become more crucial. To better understand UX design and its importance, let’s explore the key concepts and stages that make up this dynamic field.
What is UX Design?
UX design, short for User Experience Design, is the process of creating products that offer meaningful and relevant experiences to users. The goal is to make sure that when users interact with a product, whether it’s a website, app, or physical device, they have a seamless, intuitive, and enjoyable experience. UX design encompasses everything from the layout of a website to how easily a user can complete a task, ensuring that the product meets the needs and expectations of the target audience.
UX design goes beyond just aesthetics. While visual appeal is important, UX designers focus on user interactions, accessibility, usability, and functionality. The aim is to make the user’s journey as efficient and pleasant as possible while solving their problems and enhancing their overall experience.
What are UX Design Tools?
UX design tools are software applications that help designers create, test, and iterate on user experiences. These tools allow designers to visualize and interact with their designs in various ways, whether through wireframes, prototypes, or user flow diagrams. The right tools help streamline the design process, making it easier to collaborate with team members, gather feedback, and bring concepts to life.
Some UX design tools focus on specific aspects of the design process, like prototyping or wireframing, while others provide a full suite of features for every stage of the design workflow. Examples include Figma, Adobe XD, Sketch, and InVision—each of these tools offers unique capabilities, but all share the same goal: helping designers build better products that delight users.
The Importance of UX Design Tools
- UX design tools enhance efficiency, allowing designers to work faster and produce high-quality outputs.
- They promote collaboration and communication between team members, making it easier to share designs and gather feedback.
- These tools enable designers to test ideas early in the process through wireframing and prototyping, reducing the risk of costly mistakes later on.
- By providing a range of features, such as version control and real-time editing, UX design tools facilitate smoother workflows and more streamlined revisions.
- Many UX tools integrate with other software, making it easier to sync designs with development teams and share assets across platforms.
- Effective use of UX tools can directly improve the quality of the user experience by ensuring designs are accessible, user-friendly, and visually appealing.
What to Look for in UX Design Tools
- Real-time collaboration features to allow teams to work simultaneously and share updates effortlessly.
- Integration capabilities with other tools and platforms to streamline workflows.
- Customization options, including pre-made templates and flexible components.
- Prototyping and testing features to help designers create interactive models and gather user feedback early.
- Cross-platform support for seamless use on different devices and operating systems.
- A user-friendly interface to ensure the tool is intuitive and easy to navigate for both beginners and experts.
- Cost-effectiveness, offering a range of pricing plans to suit various team sizes and budgets.
- Strong customer support and resources, such as tutorials and community forums, to help designers get the most out of the tool.
The Role of UX Designers in Creating Exceptional User Experiences
The role of a UX designer is not just about creating aesthetically pleasing interfaces but about understanding the needs, goals, and behaviors of users. UX designers are responsible for crafting experiences that are not only functional but also intuitive and enjoyable. They need to consider every aspect of the user’s interaction with the product, from the first moment they open it to how they navigate through its features.
UX designers conduct research to understand user needs and pain points, then use this information to develop personas and user journeys. They create wireframes, prototypes, and interactive designs to visualize how users will interact with the product. Throughout the process, they test and iterate on their designs based on user feedback to ensure the final product offers the best possible experience.
The role requires both creativity and analytical thinking, as designers must balance aesthetics with functionality, ensuring that the product is both visually appealing and easy to use. Collaboration with developers, product managers, and other stakeholders is also key to ensuring that the design vision aligns with business goals and technical constraints.
Key Stages of the UX Design Process
- Research: Understanding the needs, behaviors, and pain points of users through methods like surveys, interviews, and competitive analysis.
- Wireframing: Creating low-fidelity designs to map out the layout and structure of the product before refining visual details.
- Prototyping: Building interactive models of the design to test its functionality and gather feedback from users.
- Testing: Conducting usability tests with real users to identify issues, assess the user experience, and gather actionable insights.
- Iteration: Refining the design based on feedback and testing results, making continuous improvements to enhance usability and performance.
- Implementation: Collaborating with developers to ensure that the final design is accurately implemented and functions as intended.
- Launch and Monitoring: After the product is launched, monitoring user interactions, gathering feedback, and making updates to improve the experience further.
Top UX Design Tools
As a UX designer, the tools you choose to work with can significantly impact the efficiency and quality of your design process. Depending on the scope of your projects, different tools serve different purposes throughout the design lifecycle. From wireframing and prototyping to collaboration and testing, the right tools can streamline your workflow, enhance creativity, and improve collaboration. Below are some of the must-have tools for UX designers, each specializing in different aspects of the design process.
Prototyping Tools
Prototyping is one of the most critical steps in UX design, allowing you to bring your ideas to life and test how users will interact with your product. Prototyping tools create interactive versions of your designs, letting you simulate real user flows and experience before development begins.
These tools help you refine your designs, validate ideas, and test functionality, providing valuable insights early in the design process. The ability to build interactive prototypes and gather feedback ensures that you can make necessary adjustments before committing to development.
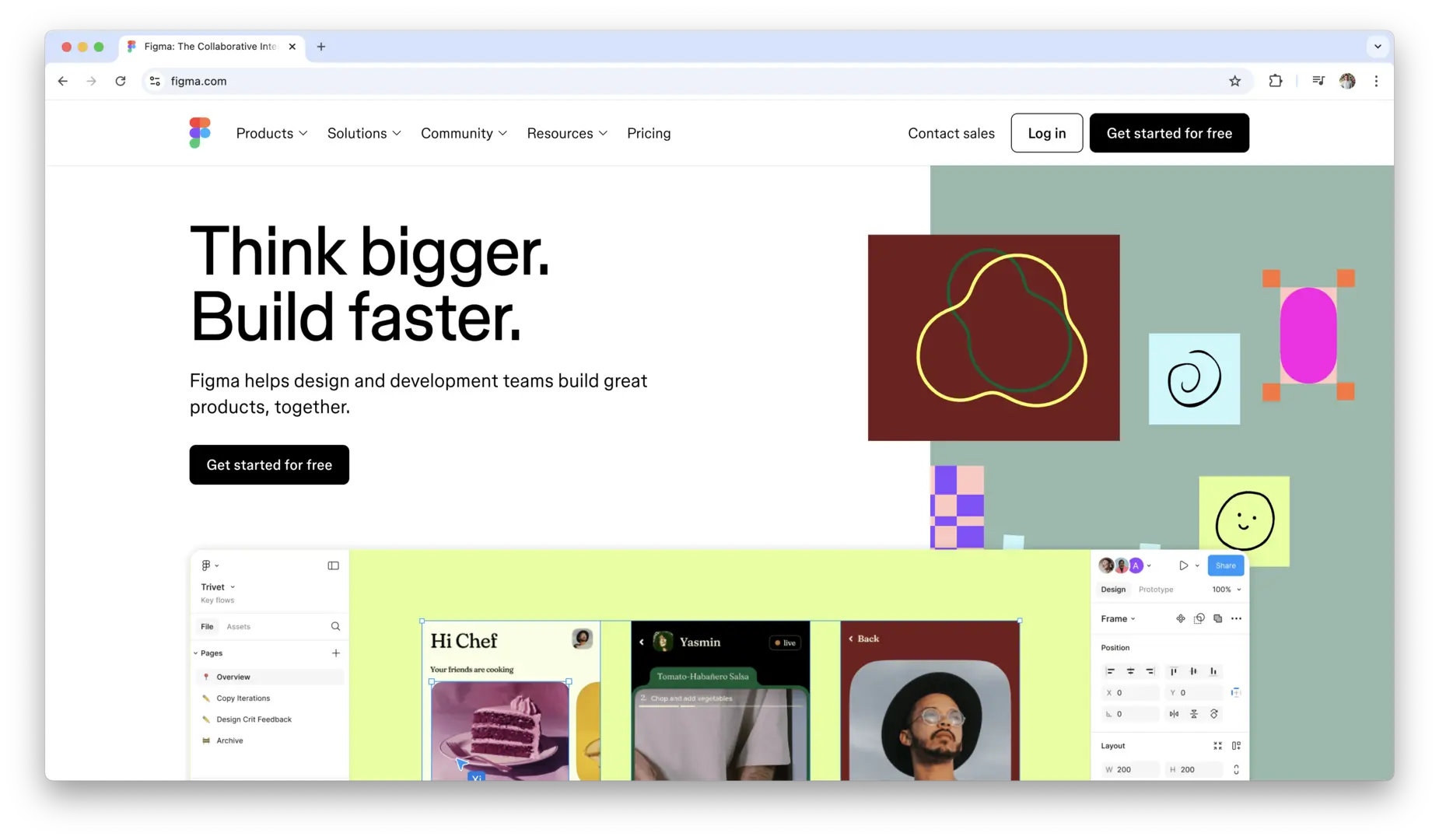
Figma
Figma is one of the most popular prototyping tools today, mainly because of its real-time collaboration features. This cloud-based tool allows multiple users to design, prototype, and test their designs all in one place. Whether you’re designing a website, mobile app, or any digital product, Figma helps you create high-fidelity interactive prototypes that mimic real-world user interactions. Its ease of use and extensive plugin ecosystem make it a favorite among many designers and teams.
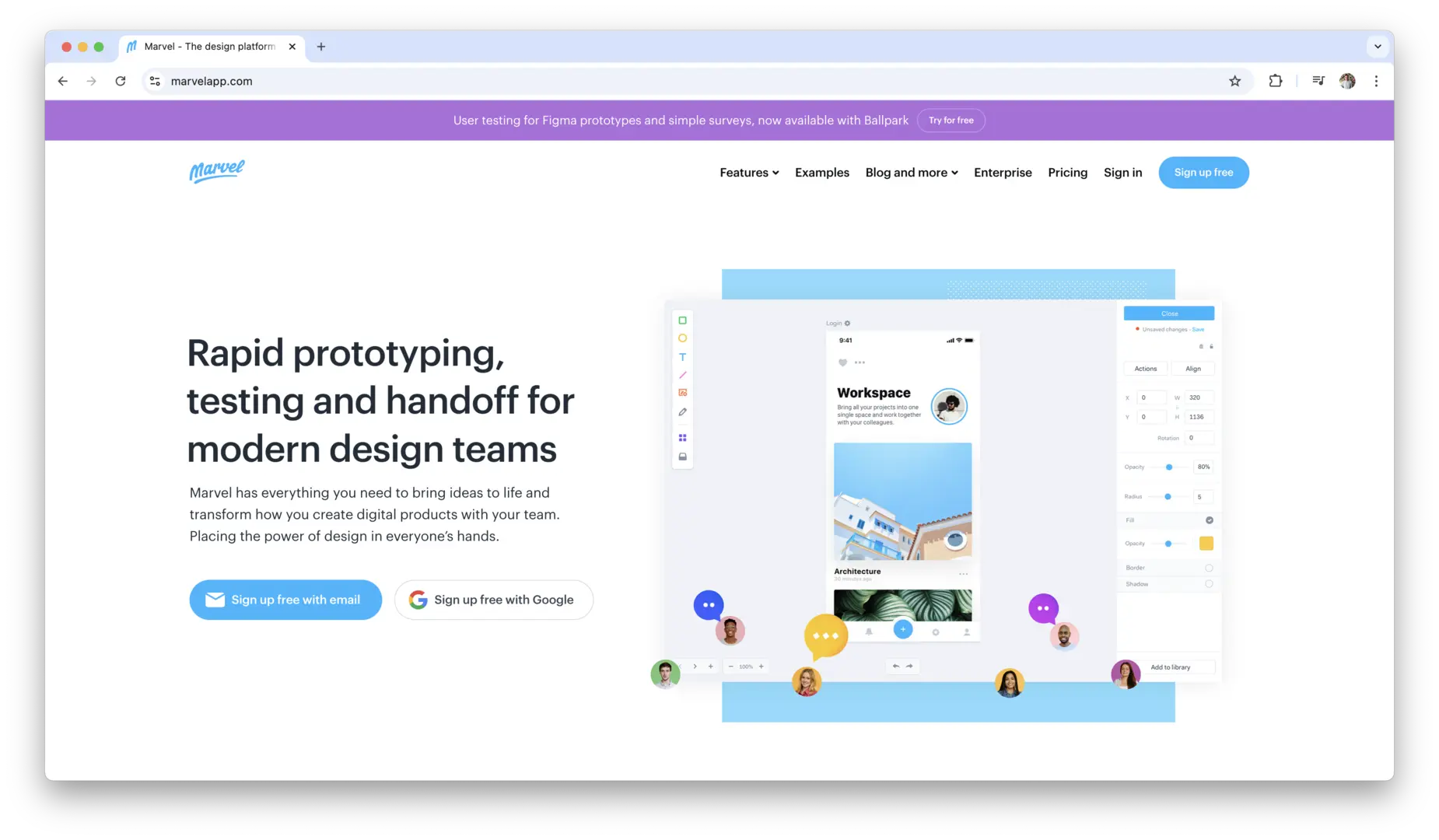
Marvel
Marvel is a prototyping tool that focuses on simplicity and ease of use. Ideal for beginners or those looking for a quick solution, Marvel allows you to create high-quality interactive prototypes without the need for coding. You can easily add gestures, transitions, and animations, making it an excellent choice for basic prototyping. The tool also offers user testing features that help you get feedback on your prototypes quickly.
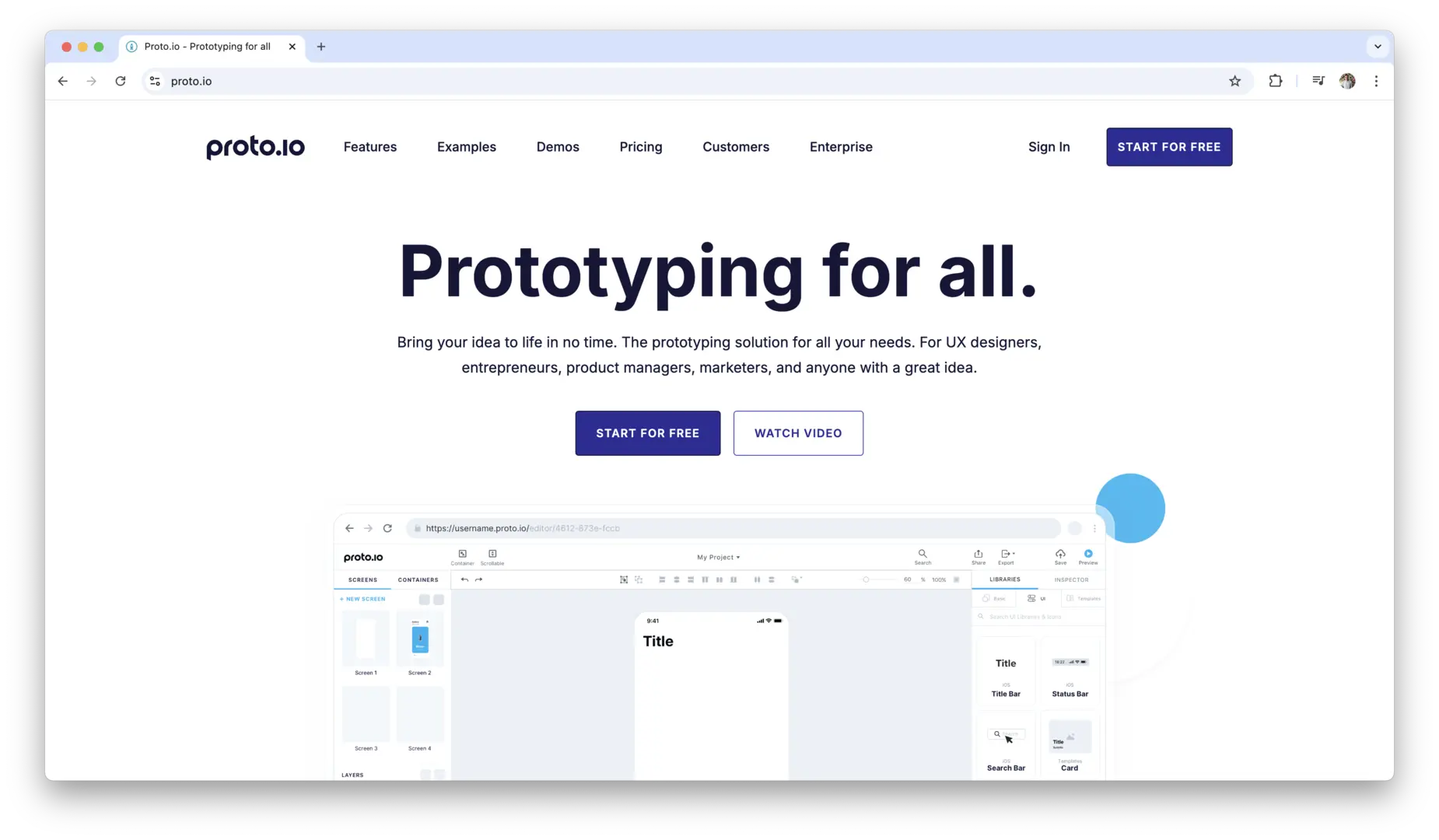
Proto.io
Proto.io is a versatile prototyping tool that allows you to create interactive prototypes without writing any code. Its drag-and-drop interface makes it easy to design complex interactions, and its extensive library of UI components speeds up the design process. Proto.io also allows you to conduct user testing directly within the platform, enabling you to gather insights on your prototypes before moving into development.
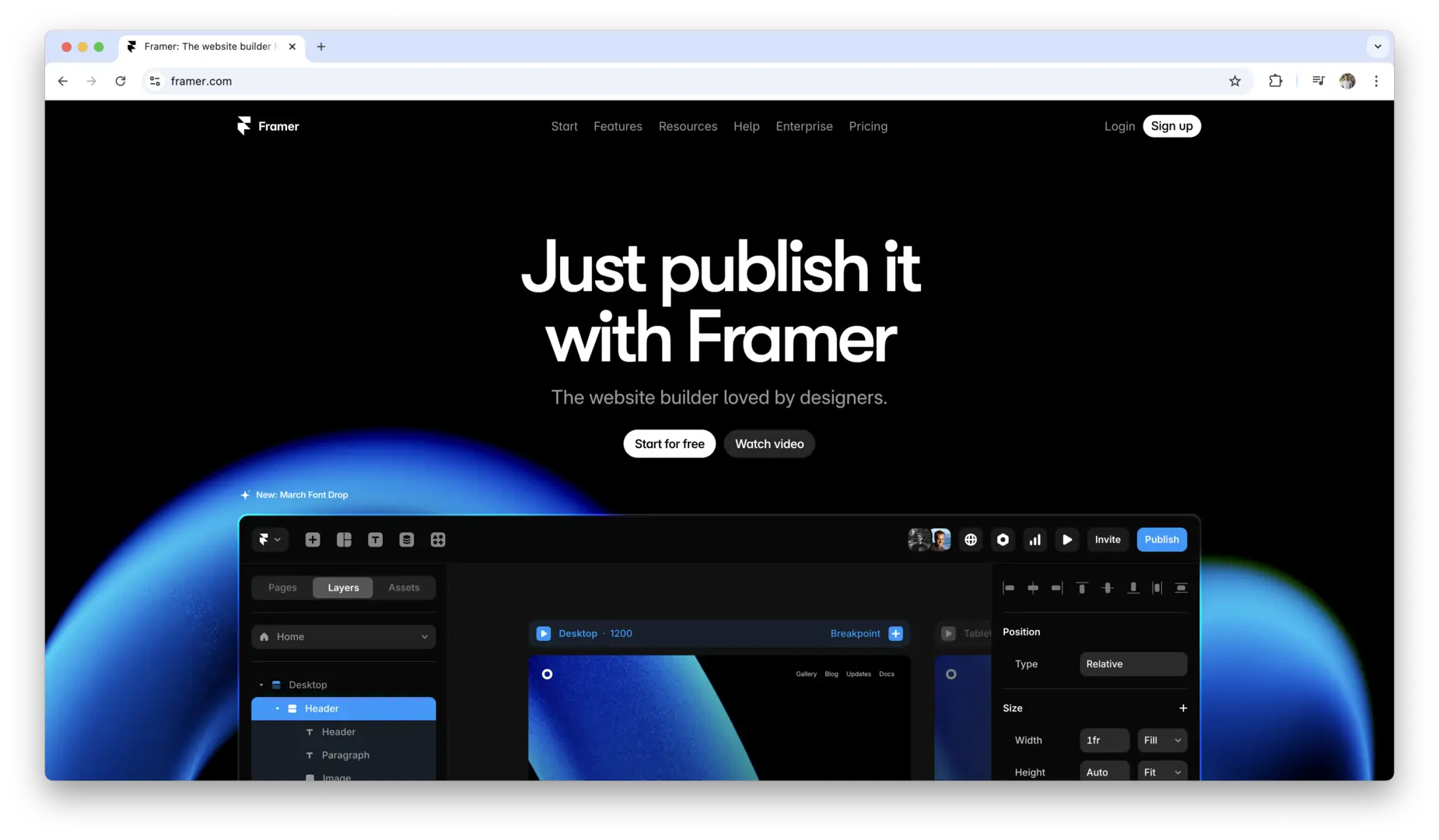
Framer
Framer is a powerful tool that combines design and prototyping in one platform. It’s known for its rich, interactive prototypes that come with advanced animations and transitions. Framer allows you to design high-fidelity prototypes with real-time collaboration, making it ideal for teams. It also has a strong code-based approach for designers looking to push the boundaries of interaction design.
Origami Studio
Origami Studio, developed by Facebook, is a free tool focused on creating high-quality, interactive prototypes. It’s ideal for designers looking to create complex interactions, animations, and gestures without writing code. Origami Studio is especially useful for designers who work closely with developers, as it offers seamless integration with other design tools like Sketch and Figma, ensuring that prototypes can be exported easily into development.
Wireframing Tools
Wireframing is a crucial step in visualizing the structure and layout of a design before diving into the finer details. It provides a clear and simplified representation of the user interface, allowing you to map out the layout, content placement, and user flow. A wireframe sets the foundation for your design and helps communicate your ideas effectively.
Sketch
Sketch is a vector-based design tool used for wireframing and UI design. It’s known for its simplicity, powerful plugins, and ease of use. Sketch offers tools for creating basic wireframes that can easily be iterated upon as you develop your design. It also includes symbols and reusable components, making it easy to keep designs consistent across pages. The tool integrates well with other software, making it a great choice for designing wireframes before moving on to more detailed stages like prototyping.
Balsamiq
Balsamiq is a user-friendly wireframing tool focused on creating low-fidelity wireframes that resemble hand-drawn sketches. Its simplicity is one of its biggest strengths, making it ideal for quickly communicating design concepts and ideas. Balsamiq is perfect for the early stages of the design process when you need to focus on layout and user flow without getting distracted by details. It’s an excellent tool for brainstorming, sketching ideas, and presenting wireframes to clients or teams.
Axure RP
Axure RP is a more advanced wireframing tool that allows you to create both wireframes and interactive prototypes. Unlike simpler wireframing tools, Axure RP provides a higher level of functionality, including the ability to add dynamic elements, conditional logic, and advanced interactions. It’s perfect for designers working on complex, feature-rich products that require detailed user flows. Axure’s robust set of features makes it one of the top choices for designers who need to build interactive wireframes and prototypes.
Wireframe.cc
Wireframe.cc is a minimalistic wireframing tool that focuses on simplicity. With its easy-to-use interface, you can quickly sketch out wireframes for websites and apps. It’s a great option for designers who want to quickly map out ideas and test concepts without the distractions of a more complex design tool. Wireframe.cc is particularly useful for fast iterations and early-stage design work.
Moqups
Moqups is a versatile online design tool that allows users to create wireframes, prototypes, and even diagrams. It comes with a library of UI components, icons, and templates that help you quickly build wireframes and mockups. Moqups is known for its simplicity and easy integration with other software like Google Drive, making it a great option for teams and collaboration.
Lucidchart
Lucidchart is a visual collaboration tool that’s widely used for creating wireframes, flowcharts, and diagrams. It’s designed to help teams map out user flows and system designs in a clear, understandable way. Lucidchart supports real-time collaboration, and its intuitive drag-and-drop interface makes wireframing accessible for designers and non-designers alike. It’s ideal for teams that need to visually communicate complex workflows and information architectures.
Collaboration Tools
Collaboration tools are essential for any design team working together on a project. These tools help streamline communication, allow real-time feedback, and keep everyone on the same page. Whether your team is remote or in the same office, collaboration tools ensure that the design process remains efficient and organized.
Miro
Miro is an online collaboration tool that focuses on visual teamwork. It’s an interactive whiteboard platform that allows teams to brainstorm, share ideas, and create diagrams together in real-time. Miro is often used for ideation, creating user journey maps, and conducting collaborative workshops. It’s perfect for organizing thoughts during the early stages of UX design, and its user-friendly interface makes it easy for both designers and non-designers to contribute.
Slack
Slack is a communication tool that’s become a staple for design teams. It facilitates quick, real-time communication and file sharing, making it easier for teams to stay connected. For UX designers, Slack is essential for sharing design files, getting feedback from team members, and managing design discussions. Slack also integrates with tools like Figma and InVision, allowing you to share designs and updates directly within the platform, making it easier to keep everyone in the loop.
Zeplin
Zeplin acts as a bridge between design and development teams. It’s a collaboration tool that helps designers hand off their final designs to developers by generating style guides, specifications, and assets. Zeplin integrates well with other design tools like Sketch, Figma, and Adobe XD, allowing designers to easily export their designs and generate development-ready documentation. It helps streamline the handoff process and ensures that the design is implemented accurately.
Conceptboard
Conceptboard is a visual collaboration tool that helps design teams work together in real-time. It allows designers to share their boards, add comments, and receive feedback directly on the designs. Conceptboard makes it easy to brainstorm, share ideas, and collaborate with both remote and local teams. The platform also integrates with other design tools, streamlining the workflow for teams that need to communicate design iterations effectively.
User Testing Tools
User testing is crucial for gathering feedback and ensuring that your design meets the needs of the users. By testing your designs with real users, you can identify pain points, improve usability, and refine the user experience. These tools enable you to conduct usability tests, get feedback, and iterate on your designs to create a better final product.
UserTesting
UserTesting is a popular platform for conducting remote usability testing. It allows you to test prototypes with real users, gather their feedback, and gain insights into how they interact with your design. The platform provides recorded sessions, so you can watch how users navigate through your design and identify any obstacles or confusion. UserTesting helps you refine your designs based on real-world interactions, ensuring your final product provides an optimal user experience.
Lookback
Lookback is another tool for conducting user research and usability testing. It offers both live and recorded sessions, making it easy to observe users interacting with your design in real-time. Lookback allows you to interview users and record their feedback while they interact with your prototypes or designs. The platform also provides analytics to help you identify trends in user behavior and gain valuable insights that inform your design decisions.
Hotjar
Hotjar is a user testing tool that focuses on gathering data through heatmaps, session recordings, and surveys. It provides insights into how users interact with your website or app, showing where they click, how far they scroll, and where they get stuck. Heatmaps help visualize user behavior, while session recordings allow you to see how users navigate your product. Hotjar also offers on-site surveys, allowing you to collect direct feedback from users. It’s a great tool for identifying usability issues and improving the overall user experience.
Maze
Maze is a rapid testing platform that allows you to test prototypes and wireframes with real users. Maze supports both quantitative and qualitative feedback, making it easy to measure how users interact with your designs. It integrates seamlessly with tools like Figma and InVision, allowing designers to quickly test prototypes without having to switch between platforms. Maze is perfect for designers who need fast feedback to iterate and refine their designs.
Lyssna
Lyssna, previously UsabilityHub, is a comprehensive user testing tool that helps designers gather feedback from real users through surveys, click tests, and preference tests. It provides quick insights into how users engage with your design, allowing you to make informed decisions and improve your design. With Lyssna, designers can conduct A/B tests, visual surveys, and gather valuable data that will help refine the overall user experience.
Design Systems and Libraries
Design systems and libraries are essential for maintaining consistency across your design projects. These tools provide pre-made components, style guides, and design patterns that help you create cohesive, on-brand experiences. They streamline your design process by giving you a collection of reusable elements, ensuring that your designs remain consistent and easy to update.
UXPin
UXPin is a powerful design system and collaboration tool that helps teams build consistent, high-quality products. It allows designers to create reusable components and integrate them into design systems. UXPin’s design libraries can be shared across teams, ensuring that everyone is working with the same design language and style guide. UXPin is ideal for teams working on large-scale projects that require consistency and efficiency across different products.
Frontify
Frontify is a comprehensive design system tool that allows teams to create, maintain, and share their design systems. It helps design teams centralize their assets, guidelines, and patterns in one place, making it easier for everyone to stay aligned. Frontify is particularly useful for managing large design systems that need to be scaled across various platforms and projects, ensuring brand consistency and reducing confusion.
The right combination of these tools will help you streamline your workflow, improve collaboration, and ultimately create a better user experience. Each tool has its strengths, so selecting the ones that best suit your specific design process is key to achieving optimal results. Whether you’re prototyping, wireframing, collaborating with a team, or testing your designs, these tools are essential for building user-centered digital products.
UX Design Tools Features to Look For
When choosing the right UX design tool, it’s essential to focus on the features that will support and enhance your design process. The tools you select should help you work efficiently, collaborate seamlessly, and adapt to your specific design needs. Below are the key features to look for in UX design tools to make sure you’re selecting the best options for your workflow.
Collaboration Capabilities
Collaboration is a core element of modern UX design, especially if you’re working with a team. Whether you’re designing alone or in a group, having collaboration features that make sharing work, providing feedback, and tracking revisions easy can save you a lot of time and effort.
Real-time collaboration is a must. With this feature, multiple team members can work on the same file simultaneously. This is especially helpful when you need to make quick updates or get immediate feedback from others, such as product managers or developers. Tools like Figma and InVision allow live editing and commenting, ensuring everyone stays on the same page, even if they’re working from different locations or time zones.
Additionally, version control is important. It allows you to track changes, revert to earlier iterations if necessary, and ensure that everyone is working with the latest file. Tools that integrate version history help you manage the chaos of multiple revisions and iterations, especially on larger projects.
Customizability and Flexibility
A great UX design tool should cater to your specific needs, allowing you to customize elements and workflows. Flexibility in customization means that you can adjust templates, components, and assets to fit your unique project requirements, streamlining your work. Whether it’s modifying a design system to match your brand or setting up reusable UI components, customization allows you to work faster and more efficiently.
For example, Figma and Sketch both offer plenty of customization options, from interface layouts to component libraries, enabling designers to mold the tool to their exact workflow. If you need to customize your design to meet a client’s needs or to create specific design patterns, having this flexibility will make the process much smoother.
Another key aspect is template customization. Many UX tools come with pre-made templates or libraries that you can tweak to fit your design needs. These pre-built resources save time but should be adaptable enough to change and evolve based on your project.
Integration with Other Tools
In the world of UX design, you’re likely using a variety of different tools to streamline your workflow. Whether it’s project management software like Trello or Asana, communication platforms like Slack, or even development tools like GitHub, you need to ensure that your design tool integrates seamlessly with the rest of your tools.
For example, Figma integrates effortlessly with Slack, enabling you to share design files and updates with your team directly from the design platform. Adobe XD also works well with other Adobe tools, creating a unified experience if you’re already in the Adobe ecosystem. Integrations like these eliminate the need for repetitive manual uploads and help automate parts of your process.
Additionally, integration with code generation tools or prototyping environments can save time when working on interactive designs. These tools let you quickly pass designs off to developers for implementation, keeping the development process smooth and efficient.
Cross-Platform Support
Whether you’re a Mac user, PC enthusiast, or you work on both, cross-platform support is essential for a UX design tool. Tools that offer cloud-based access, like Figma and InVision, ensure that you can collaborate with your team and access your designs from any device or operating system. This flexibility means you don’t have to worry about compatibility issues or whether a colleague is using a different platform than you.
For UX designers working in hybrid or remote teams, being able to use a tool on any device is a game-changer. Cross-platform compatibility also ensures that no matter where you or your team members are located, the design process remains uninterrupted. Tools that allow cloud saving and automatic syncing ensure that you always have access to the latest files, whether you’re at your desk, at home, or on the go.
User-Friendly Interface
The best UX design tools are intuitive and easy to navigate. A user-friendly interface allows you to focus on your design without getting bogged down by unnecessary complexity or confusing features. Whether you’re just starting out in UX design or are a seasoned professional, simplicity is key when choosing a tool.
Many tools offer drag-and-drop functionality, which makes designing seamless. For instance, tools like Figma and Adobe XD are built with an intuitive interface that lets you quickly access design features and modify elements. The easier the tool is to use, the quicker you can get your work done, whether it’s creating wireframes, prototypes, or final UI designs.
A clutter-free interface is another important feature. Too many options or complicated navigation can slow you down. The best tools offer streamlined experiences, with clearly labeled menus and an easy learning curve. Helpful shortcuts, tooltips, and guided tutorials can also aid in getting up to speed quickly and improving efficiency.
Cost-Effectiveness
While some UX design tools come with hefty price tags, cost-effectiveness should always be a factor in your decision-making process. Especially for freelancers, startups, or small teams, budget-friendly options are crucial. Fortunately, many high-quality design tools offer free versions or affordable pricing plans that still provide a wealth of features.
Tools like Figma offer a robust free version, making it accessible for solo designers or small teams. Adobe XD also has a free plan, though it’s a bit more limited in features compared to the paid versions. Additionally, some tools provide tiered pricing, allowing you to choose a plan that fits your budget, from basic plans for solo designers to enterprise-level plans for larger teams.
Cost-effectiveness doesn’t just mean the initial price of the tool; it also includes the value the tool brings to your workflow. A good UX design tool should help you save time, avoid unnecessary revisions, and improve team collaboration. If a tool reduces friction and increases productivity, it will be worth the investment. Always consider the long-term benefits of using a design tool that helps streamline your process and enhances collaboration.
Choosing the right UX design tool is a crucial step in building a smooth, efficient design process. By focusing on collaboration, customizability, integration, cross-platform support, ease of use, and cost-effectiveness, you’ll find the tools that will help you elevate your designs, streamline your workflow, and collaborate more effectively with your team.
How to Choose the Best UX Design Tool for Your Workflow?
Choosing the right UX design tool is a crucial decision that can significantly impact your workflow and the quality of your designs. It’s essential to evaluate different tools based on your specific needs and how they fit into your current design process. Below are key factors to consider when making this decision.
1. Identify Your Specific Needs
Before you even start exploring UX design tools, it’s important to identify your specific needs. Understanding what tasks you need the tool to handle will help narrow down your options and ensure you’re choosing one that aligns with your design goals.
Think about the different stages of your UX design process. Are you primarily focused on wireframing and creating low-fidelity prototypes, or do you need a tool that can handle both high-fidelity designs and interactive prototypes? Some tools specialize in specific tasks like prototyping, while others offer a full suite of features that cover every stage of the design process.
Another factor to consider is whether you’ll be working solo or as part of a team. If you’re collaborating with others, look for a tool that allows seamless real-time collaboration. Features like version control and easy sharing are crucial in a team environment.
Consider your workflow as well. Do you need a tool that integrates with other platforms like Slack, Trello, or your development environment? Will you need to export your designs to other tools or platforms frequently? Defining your needs will help you select a tool that supports your workflow and doesn’t introduce unnecessary complexities.
2. Evaluate the Tool’s Learning Curve
Every UX design tool comes with a learning curve, and it’s important to evaluate how much time you’re willing to invest in learning a new tool. Some tools are designed to be user-friendly and intuitive, while others come with advanced features that require more time and effort to master.
If you’re new to UX design or are just starting with a particular tool, opt for one that offers a simpler interface with helpful tutorials, guides, and customer support. Tools like Figma and Adobe XD are known for their easy-to-navigate interfaces, making them great choices for beginners.
For more experienced designers who need powerful features, you may be willing to spend more time learning a tool that offers advanced capabilities. However, it’s important to balance the complexity of the tool with its overall benefits. If you find yourself spending too much time learning a tool and not enough time designing, it might be time to reconsider.
The best way to gauge a tool’s learning curve is by reviewing user feedback, watching tutorials, and exploring demo versions. This will give you a sense of how quickly you can get up to speed with the tool and whether its learning curve aligns with your needs.
3. Test and Experiment with Trial Versions
Most UX design tools offer free trials or limited-feature versions, allowing you to experiment with their capabilities before committing to a subscription. This is an excellent opportunity to assess whether the tool works well for your workflow and meets your needs.
During your trial, focus on how the tool integrates into your current process. Does it make your work easier? Are the features intuitive? Take the time to explore key functionalities such as creating wireframes, building prototypes, and collaborating with team members. Testing how these features work in practice will give you a clearer picture of the tool’s usability and effectiveness.
It’s also important to assess the tool’s performance. Does it run smoothly on your device? Are there any bugs or glitches that affect your ability to complete your work? Performance issues can be frustrating, especially during tight deadlines, so make sure the tool is stable and reliable before making a commitment.
Keep in mind that a trial period is meant to be an exploratory phase. Don’t feel pressured to make a decision right away—take the time to get comfortable with the tool, and feel free to test multiple options if you’re unsure which one is the best fit.
4. Gather Feedback from Team Members
If you’re working as part of a team, getting feedback from other members is essential when choosing a UX design tool. Everyone on the team may have different preferences and needs, so it’s important to take their input into account to ensure the tool you choose will work well for the entire group.
Collaboration is a significant part of the design process, so selecting a tool that supports smooth teamwork is key. Ask your team members how they work best. Do they prefer a tool with live collaboration features? Are they looking for specific integrations with other platforms you use? Getting their feedback will help you identify which features matter most and what your team needs to be most productive.
If your team is spread out across different locations or working remotely, consider tools that offer strong cloud-based functionality. Real-time editing and version control features are particularly valuable in these situations. Tools like Figma and Sketch with collaboration plugins are great examples that support these types of needs.
By discussing options with your team and taking their feedback into consideration, you can ensure that everyone is on board with the choice and that the tool will enhance your collective productivity rather than slow things down.
Choosing the right UX design tool is a big decision, but by carefully considering your specific needs, evaluating the learning curve, experimenting with trial versions, and gathering input from your team, you’ll find a tool that enhances your workflow and helps you create outstanding designs.
Conclusion
Choosing the right UX design tools can significantly impact your design process, whether you’re working solo or as part of a team. The tools listed in this guide cover all the essentials, from prototyping and wireframing to testing and collaboration. By selecting the tools that best fit your needs, you can streamline your workflow, improve the quality of your designs, and create a smoother user experience. The right combination of tools will help you turn your ideas into well-executed designs, allowing you to focus on what truly matters: delivering a product that users love.
It’s important to remember that no tool is perfect for every project, and what works best will depend on your specific goals, team setup, and workflow. As you explore different tools, consider what features matter most to you—whether that’s real-time collaboration, advanced prototyping options, or a robust design system. Take advantage of free trials to test out the tools and see how they fit with your process. With the right tools in hand, you’ll be better equipped to design intuitive, engaging, and effective products that meet the needs of your users.
Get Started With a Prebuilt Template!
Looking to streamline your business financial modeling process with a prebuilt customizable template? Say goodbye to the hassle of building a financial model from scratch and get started right away with one of our premium templates.
- Save time with no need to create a financial model from scratch.
- Reduce errors with prebuilt formulas and calculations.
- Customize to your needs by adding/deleting sections and adjusting formulas.
- Automatically calculate key metrics for valuable insights.
- Make informed decisions about your strategy and goals with a clear picture of your business performance and financial health.